The Evolution Of Website Builders

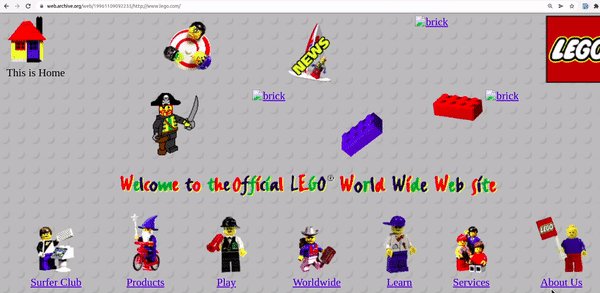
The header of this article is Lego.com from Nov 9th 1996. It gives some context for how far the web has come.
It started with find & replace
We literally used to have to hand write a html file for every page. There was no concept of 'templating'.
Hunderds if not thousands of html files from a live website- your job: change one thing on all of the pages.
This was before we had good templating languages, to 'copy' common design components - there was a lot of repetition.
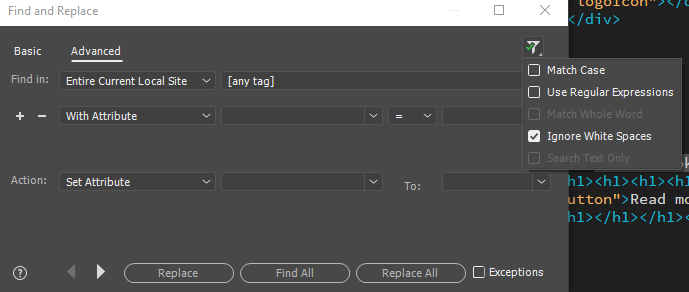
Complex find & replaces features were built into web development software like Dreamweaver (launched 1997) to make it 'easier' to update all the inter-linked files.

Good luck uploading your changes, FTP was the way- be careful though! Are you sure someone else hasn't already published a more up to date version? There was no version control then.
Then tables- and the abuse of them for design: Table based layout
You can tell it's old, because it's got a horrible background:
 Source: HTML 3.2 Reference Specification
Source: HTML 3.2 Reference Specification
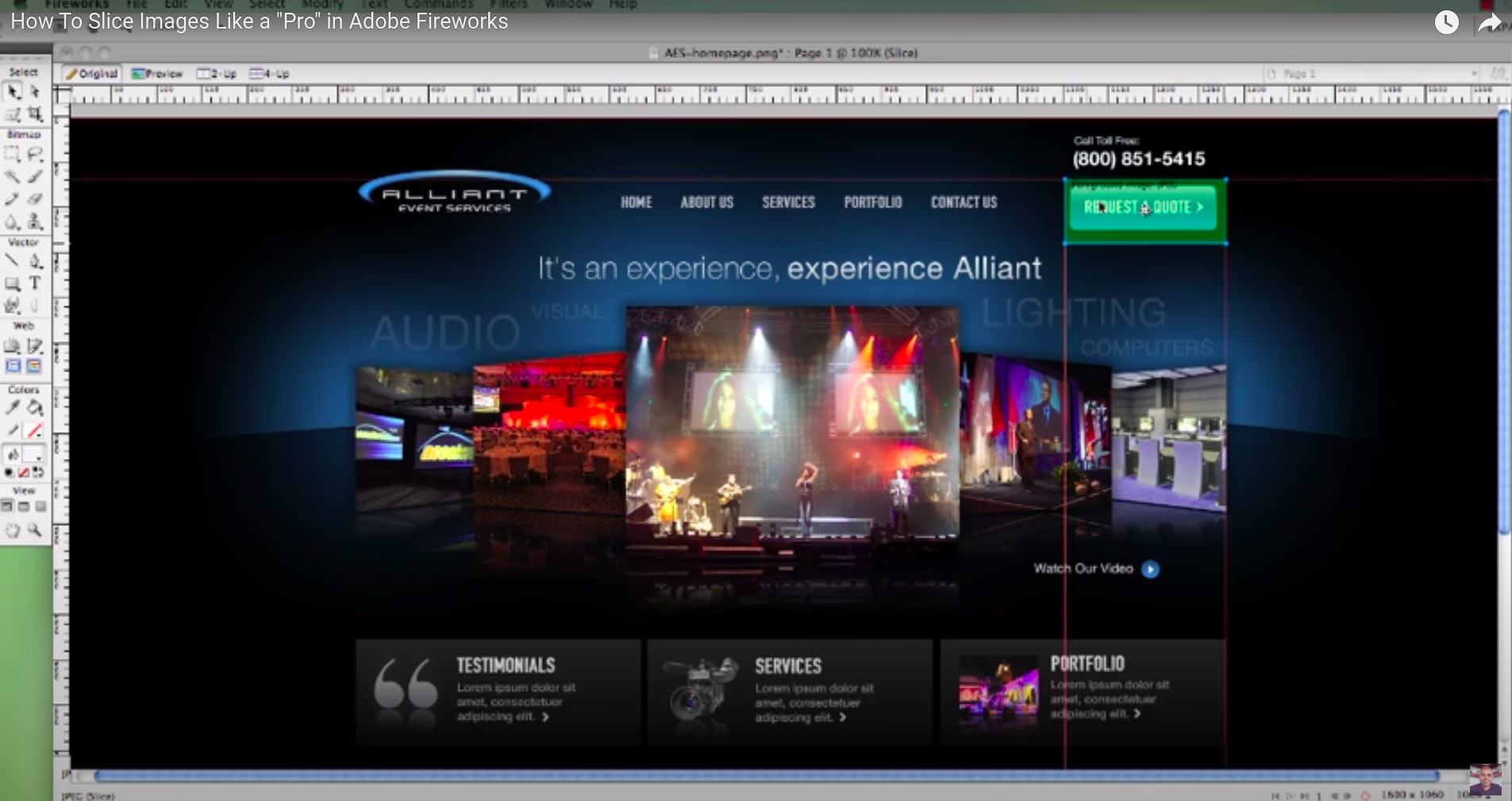
Once you'd finished and learnt "How to slice images like a 'Pro' in Abobe Fireworks", you were ready for your next mission- fitting all those cut-up images from your beautiful design into a html table (getting them to fit into the 'cells' from the rows and columns of your html table).
lynda.com was selling courses on "Table based web design" - there was no css back then, and designers would literally 'cut-up' their web design images into 'pieces' perhaps using Adobe Fireworks (launched 1998).
You'd literally go from Photoshop with an image like this, cutting out each piece and putting it into a html table for layout:

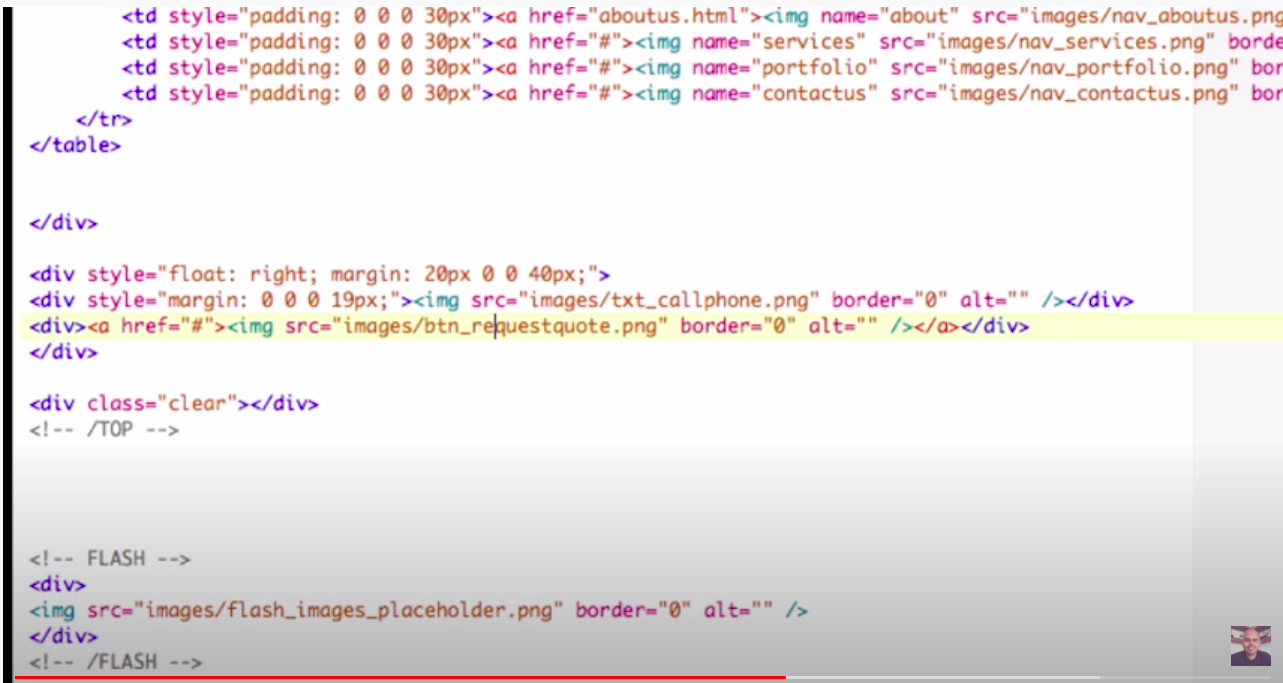
Finally, you'd include your images in html. These could take hours to change if you wanted to change the colour, because you'd have to re-draw them in Photoshop, slice, and edit all your html files agin.

All this is thankfully longer needed thanks to CSS, it's now trivial to style a button using, and create works of art, like this realistic Lego - entirely written in CSS:
See the Pen Lego.css by Curtis Lawrence (@MisterCurtis) on CodePen.
This 'abuse' of using html tables for layout was called out in the HTML 4 spec, without a real alternative it would be years until CSS was defined and adoption took hold.
In HTML 4 (April 1998), this warning was strengthened to "Tables should not be used purely as a means to layout document content", and we were pointed to the addition of CSS1 to help accommodate this. It was noted, however, that using deprecated features was expected to continue for a little while in order to support older browsers (browser listed above). src
Then CSS came.
People got very excited: The revered Eric Meyer meyerweb - You CAN Use CSS Today!!!!
...and there was the CSS Zen Garden (still alive) to inspire you around the possibilities of CSS.
Then your granny could do it
Everyone is finally a web developer.
People started making fun of Dreamweaver.

The 'How web design goes stright to hell' poster was created.
Then people tried to get AI to do it.
Website creation is now commodity.
